Untuk memahami cara pembuatan paragraf di dalam HTML, kita akan menggunakan contoh struktur HTML yang dibuat pada tutorial sebelum ini, dan menambahkan beberapa text. Silahkan buka kembali text editor, lalu ketikkan kode berikut:
Contoh penggunaan tag paragraf:
1
2
3
4
5
6
7
8
9
10
| <!DOCTYPE html><html><head> <title>Title dari Websiteku</title></head><body> Ini adalah paragraf pertama Ini adalah paragraf kedua</body></html> |
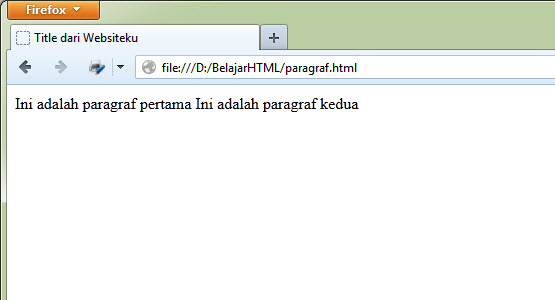
Save sebagai paragraf.html, lalu jalankan di web browser.
Kita akan melihat bahwa paragraf tersebut tidaklah berada pada baris berbeda, namun berada pada satu baris yang sama. Dalam HTML, spasi akan diabaikan, termasuk jika kita merubahnya menjadi :
Contoh penggunaan tag paragraf 2:
1
2
3
4
5
6
7
8
9
| <!DOCTYPE html><html><head> <title>Title dari Websiteku</title></head><body> Ini adalah paragraf pertama Ini adalah paragraf kedua</body></html> |
Kita harus memberi tahu web browser bahwa kedua kalimat itu harus terpisah. Dan bahwa masing-masing kalimat itu adalah sebuah paragraf.
Tag Paragraf (<p>)
HTML menyediakan tag khusus untuk membuat paragraf. Penulisannya menggunakan huruf p,sebagai berikut : <p>. Mari kita revisi contoh kode HTML sebelumnya, dan menambahkan tag<p>.
Contoh penggunaan tag paragraf 3:
1
2
3
4
5
6
7
8
9
10
| <!DOCTYPE html><html><head> <title>title dari websiteku</title></head><body> <p>ini adalah paragraf pertama</p> <p>ini adalah paragraf kedua</p></body></html> |
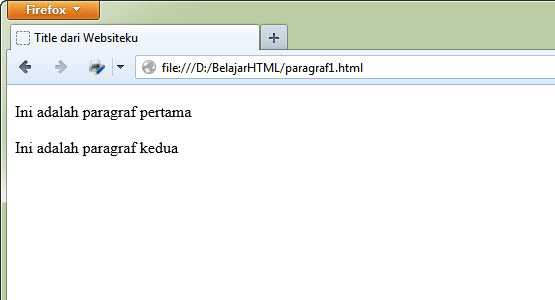
Maka kali ini kita akan melihat bahwa kedua paragraf itu sudah berada pada posisi masing-masing. Setiap tag paragraf, web browser akan memberikan spasi antar paragraf.
Tag Break (<br>)
Cara lain untuk memisahkan kedua paragraf adalah dengan menggunakan tag <br> (br singkatan dari break).
Contoh penggunaan tag <br>:
1
2
3
4
5
6
7
8
9
10
11
| <!DOCTYPE html><html><head> <title>title dari websiteku</title></head><body> ini adalah paragraf pertama <br /> ini adalah paragraf kedua</body></html> |
Jika kode HTML diatas dijalankan, maka hasilnya hampir sama dengan menggunakan tag <p>. Namun pemisahan paragraf menggunakan tag <br> bukanlah untuk membuat paragraf. Tag <br>berfungsi untuk memisahkan sebuah bagian text dengan text lain. Jika yang kita butuhkan adalah struktur paragraf, maka gunakan tag <p>.
Perhatikan penulisan tag <br>, tag break adalah salah satu dari beberapa tag yang tidak memiliki tag penutup, dan bisa ditulis sebagai<br > atau <br />. Penulisan <br /> merupakan bawaan dari xHTML yang dianggap lebih rapi. Namun dalam standar HTML5, penulisan <br> maupun <br /> tetap dianggap valid.
Tag untuk penebalan dan garis miring (<em> dan <strong>)
Di dalam sebuah paragraf, kadang kita perlu untuk membuat penekanan pada kata-kata tertentu. Penekanan ini bisa dilakukan dengan menebalkan kata, atau dengan garis miring.
Tag emphasis (penekanan) terdiri dari 2 tag, <em> untuk emphasis, dan <strong> untuk strong emphasis.
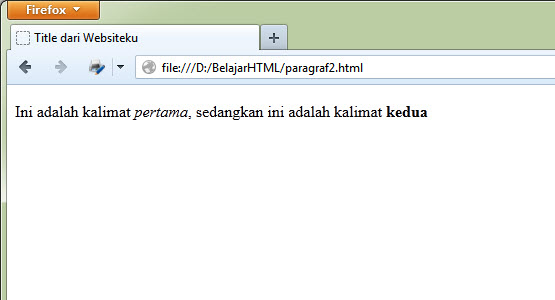
Pada umumnya web browser akan menampilkan <em> sebagai garis miring, dan <strong>dengan penebalan huruf.
Contoh penggunaan tag <em> dan <strong>:
1
2
3
4
5
6
7
8
9
10
| <!DOCTYPE html><html><head> <title>title dari websiteku</title></head><body> <p>ini adalah kalimat <em>pertama</em>, sedangkan ini adalah kalimat <strong>kedua</strong></p></body></html> |
Walaupun tanda spasi tidak akan dianggap dalam HTML, namun untuk membuat kode HTML, menjorokkan (indent) beberapa baris dalam suatu tag akan membuat kode mudah dibaca.
Kita juga akan menemukan bahwa HTML memiliki tag <i> (italic) untuk memiringkan huruf, dan <b> (bold) untuk menebalkan huruf. Pakar HTML yang mendukung pemisahan konten dengan tampilan tidak menyarankan menggunakan tag <i> dan<b>, karena kedua tag ini akan mempengaruhi tampilan dari HTML. Tampilan halaman web seharusnya di tangani oleh CSS, bukan di dalam kode HTML. Pada xHTML, tag <i> dan <b> sudah dianggap usang, dan tidak akan dipakai lagi, namun dalam spesifikasiHTML5, tag <i> dan <b> kembali dianggap relevan.
Pembahasan lebih jauh tentang cara penulisan dan cara men-format text dalam HTML, akan dibahas secara lebih detail pada tutorial HTML Lanjutan: Tag dan Atribut untuk Pembuatan Text dan Format Text HTML
Setelah memahami cara pembuatan paragraf di dalam HTML, pada tutorial selanjutnya, kita akan mempelajari Cara Membuat Judul di HTML menggunakan tag <h1>.
Sumber : www.duniailkom.com









Tidak ada komentar:
Posting Komentar