Mari kita mulai pemrograman yang sebenarnya dengan Kerangka Android. Sebelum Anda mulai menulis contoh pertama Anda menggunakan SDK Android, Anda harus memastikan bahwa Anda memiliki set-up lingkungan pengembangan Android Anda dengan benar seperti dijelaskan inAndroid - Lingkungan Set-up tutorial. Saya juga menganggap bahwa Anda memiliki sedikit pengetahuan bekerja dengan Eclipse IDE.
Jadi mari kita lanjutkan untuk menulis aplikasi Android sederhana yang akan mencetak "Hello World!".
Create Android Application
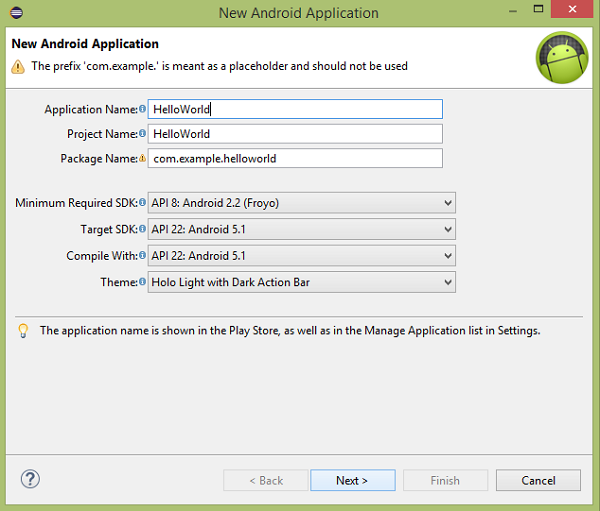
Langkah pertama adalah untuk menciptakan sebuah aplikasi Android sederhana menggunakan Eclipse IDE. Ikuti opsi File -> New -> Project dan akhirnya pilih Android Application New penyihir dari daftar penyihir. Sekarang nama as HelloWorld aplikasi Anda menggunakan jendela wizard sebagai berikut:

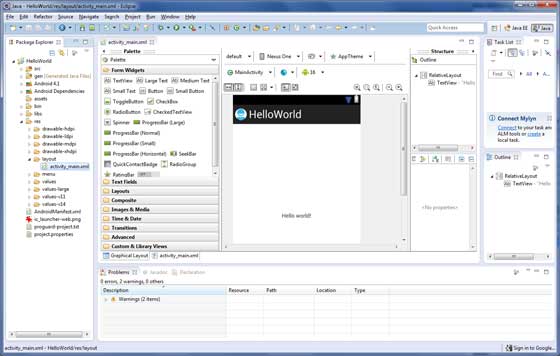
Berikutnya, ikuti petunjuk yang disediakan dan menyimpan semua entri lain sebagai default sampai langkah terakhir. Setelah proyek Anda berhasil dibuat, Anda akan memiliki layar berikut proyek :

Anatomy of Android Application
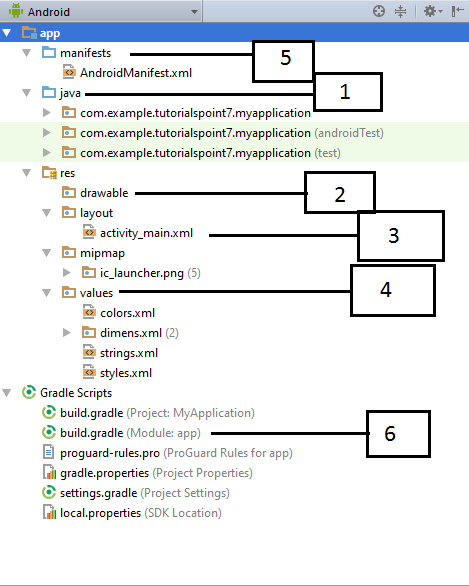
Sebelum Anda menjalankan aplikasi Anda, Anda harus menyadari beberapa direktori dan file dalam proyek Android :

| S.N. | Folder, File & Description |
|---|---|
| 1 | src
Ini berisi file sumber java untuk proyek Anda. Secara default, itu termasuk file sumber MainActivity.java memiliki kelas aktivitas yang berjalan ketika aplikasi Anda diluncurkan menggunakan icon.This app mengandung sumber file java untuk proyek Anda. Secara default, itu termasuk file sumber MainActivity.java memiliki kelas aktivitas yang berjalan ketika aplikasi Anda diluncurkan menggunakan ikon aplikasi.
|
| 2 | gen
Ini berisi file .R, file compiler yang dihasilkan yang referensi semua sumber daya yang ditemukan dalam proyek Anda. Anda tidak harus memodifikasi file ini.
|
| 3 | bin
Folder ini berisi file-file paket Android APK dibangun oleh ADT selama proses membangun dan segala sesuatu yang diperlukan untuk menjalankan aplikasi Android.
|
| 4 | res/drawable-hdpi
Ini adalah direktori untuk objek ditarik yang dirancang untuk layar high-density.
|
| 5 | res/layout
Ini adalah direktori untuk file yang mendefinisikan antarmuka pengguna aplikasi Anda.
|
| 6 | res/values
Ini adalah direktori untuk berbagai file XML lain yang berisi kumpulan sumber daya, seperti string dan warna definisi.
|
| 7 | AndroidManifest.xml
Ini adalah file manifest yang menggambarkan karakteristik mendasar dari aplikasi dan mendefinisikan masing-masing komponennya.
|
Setelah bagian akan memberikan beberapa gambaran singkat dari file aplikasi penting.
The Main Activity File
Kode Kegiatan utama adalah file MainActivity.java Java. Ini adalah file aplikasi yang sebenarnya yang akhirnya akan dikonversi ke executable Dalvik dan menjalankan aplikasi Anda. Berikut adalah kode default yang dihasilkan oleh wizard aplikasi untuk Hello World! aplikasi :
package com.example.helloworld;import android.os.Bundle;import android.app.Activity;import android.view.Menu;import android.view.MenuItem;import android.support.v4.app.NavUtils;public class MainActivity extends Activity {@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);}@Overridepublic boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.activity_main, menu);return true;}}
Di sini, R.layout.activity_main mengacu ke file activity_main.xml terletak di theres / tata letak folder. The OnCreate () metode adalah salah satu dari banyak metode yang pikir ketika suatu kegiatan dimuat.
The Manifest File
Apapun komponen Anda berkembang sebagai bagian dari aplikasi Anda, Anda harus menyatakan semua komponen dalam sebuah manifest.xml yang berada di akar direktori proyek aplikasi. File ini bekerja sebagai antarmuka antara OS Android dan aplikasi Anda, jadi jika Anda tidak mendeklarasikan komponen Anda dalam file ini, maka tidak akan dianggap oleh OS. Sebagai contoh, sebuah file manifest default akan terlihat seperti sebagai berkas berikut -
<manifest xmlns:android="http://schemas.android.com/apk/res/android"package="com.example.helloworld"android:versionCode="1"android:versionName="1.0" ><uses-sdkandroid:minSdkVersion="8"android:targetSdkVersion="22" /><applicationandroid:icon="@drawable/ic_launcher"android:label="@string/app_name"android:theme="@style/AppTheme" ><activityandroid:name=".MainActivity"android:label="@string/title_activity_main" ><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER"/></intent-filter></activity></application></manifest>
Berikut <application> ... </ application> tag tertutup komponen yang terkait dengan aplikasi. Atribut android: icon akan menunjuk ke ikon aplikasi yang tersedia di bawah res / ditarik-hdpi. Aplikasi menggunakan gambar bernama ic_launcher.png terletak di folder ditarik
The <activity> tag digunakan untuk menentukan suatu kegiatan dan android: nama atribut menentukan nama kelas yang memenuhi syarat dari subclass Activity dan theandroid: label atribut menentukan string untuk digunakan sebagai label untuk kegiatan tersebut. Anda dapat menentukan beberapa kegiatan menggunakan <activity> tag.
Tindakan untuk maksud filter bernama android.intent.action.MAIN untuk menunjukkan bahwa kegiatan ini berfungsi sebagai entry point untuk aplikasi. Kategori untuk maksud-filter bernama android.intent.category.LAUNCHER untuk menunjukkan bahwa aplikasi dapat diluncurkan dari perangkat ikon peluncur.
string Mengacu ke file strings.xml dijelaskan di bawah. Oleh karena itu, @ string / app_name mengacu pada app_name string yang didefinisikan dalam file strings.xml, yang merupakan "HelloWorld". Cara yang sama, string lain bisa dihuni dalam aplikasi.
Berikut ini adalah daftar dari tag yang akan Anda gunakan dalam file manifest Anda untuk menentukan komponen aplikasi Android yang berbeda:
- <activity>elements for activities
- <service> elements for services
- <receiver> elements for broadcast receivers
- <provider> elements for content providers
The Strings File
File strings.xml terletak di res / nilai folder dan berisi semua teks yang menggunakan aplikasi Anda. Sebagai contoh, nama-nama tombol, label, teks default, dan jenis yang sama dari string masuk ke file ini. File ini bertanggung jawab untuk konten tekstual mereka. Sebagai contoh, sebuah file string default akan terlihat seperti sebagai berkas berikut :
<resources><string name="app_name">HelloWorld</string><string name="hello_world">Hello world!</string><string name="menu_settings">Settings</string><string name="title_activity_main">MainActivity</string></resources>
The R File
Gen / com.example.helloworld / R.java file perekat antara aktivitas Java file seperti MainActivity.java dan sumber daya seperti strings.xml. Ini adalah file secara otomatis dan Anda tidak perlu mengubah isi dari file R.java. Berikut ini adalah contoh R.java berkas :
/* AUTO-GENERATED FILE. DO NOT MODIFY.** This class was automatically generated by the* aapt tool from the resource data it found. It*/* should not be modified by hand.package com.example.helloworld;public final class R {public static final class attr {}public static final class dimen {public static final int padding_large=0x7f040002;public static final int padding_medium=0x7f040001;public static final int padding_small=0x7f040000;}public static final class drawable {public static final int ic_action_search=0x7f020000;public static final int ic_launcher=0x7f020001;}public static final class id {public static final int menu_settings=0x7f080000;}public static final class layout {public static final int activity_main=0x7f030000;}public static final class menu {public static final int activity_main=0x7f070000;}public static final class string {public static final int app_name=0x7f050000;public static final int hello_world=0x7f050001;public static final int menu_settings=0x7f050002;public static final int title_activity_main=0x7f050003;}public static final class style {public static final int AppTheme=0x7f060000;}}
The Layout File
Activity_main.xml adalah file layout yang tersedia di res direktori / tata letak, yang direferensikan oleh aplikasi Anda ketika membangun antarmuka. Anda akan memodifikasi file ini sangat sering untuk mengubah tata letak aplikasi Anda. Untuk Anda "Hello World!" aplikasi, file ini akan konten berikut yang berhubungan ke default tata letak :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent" ><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:layout_centerVertical="true"android:padding="@dimen/padding_medium"android:text="@string/hello_world"tools:context=".MainActivity" /></RelativeLayout>
Ini adalah contoh dari RelativeLayout sederhana yang akan kita pelajari dalam bab tersendiri. TextView adalah kontrol Android digunakan untuk membangun GUI dan memiliki berbagai atribut seperti android: layout_width, android: layout_height dll yang sedang digunakan untuk mengatur lebar dan tinggi dll ..string yang mengacu ke file strings.xml terletak di folder res / nilai. Oleh karena itu, @ string / hello_world mengacu pada halo string yang didefinisikan dalam file strings.xml, yang merupakan "Hello World!".
Running the Application
Mari kita coba untuk menjalankan Hello World kami! aplikasi yang baru kita buat. Saya berasumsi bahwa Anda telah menciptakan AVD Anda saat melakukan lingkungan set-up. Untuk menjalankan aplikasi dari Eclipse, buka salah satu file kegiatan proyek Anda dan klik Run.  Ikon dari tool bar. Eclipse menginstal aplikasi pada AVD Anda dan mulai itu dan jika semuanya baik-baik saja dengan Anda set-up dan aplikasi, maka akan muncul jendela berikut Emulator -
Ikon dari tool bar. Eclipse menginstal aplikasi pada AVD Anda dan mulai itu dan jika semuanya baik-baik saja dengan Anda set-up dan aplikasi, maka akan muncul jendela berikut Emulator -
 Ikon dari tool bar. Eclipse menginstal aplikasi pada AVD Anda dan mulai itu dan jika semuanya baik-baik saja dengan Anda set-up dan aplikasi, maka akan muncul jendela berikut Emulator -
Ikon dari tool bar. Eclipse menginstal aplikasi pada AVD Anda dan mulai itu dan jika semuanya baik-baik saja dengan Anda set-up dan aplikasi, maka akan muncul jendela berikut Emulator -
Selamat!!! Anda telah mengembangkan aplikasi Android pertama Anda dan sekarang hanya menyimpan sisanya berikut langkah demi langkah tutorial untuk menjadi Android Developer besar. Semua yang terbaik.
Next Page >>> Android Resources Organizing & Accessing
Sumber : tutorialspoint.com






Tidak ada komentar:
Posting Komentar