HTML menyediakan tag khusus untuk membuat judul atau di dalam HTML lebih di kenal dengan istilah: heading. Heading dirancang terpisah dari paragraf. Tag Heading biasanya digunakan untuk judul dari paragraf, atau bagian dari text yang merupakan judul.
Tag heading di dalam HTML terdiri dari 6 tingkatan, yaitu <h1>, <h2>, <h3>, <h4>, <h5>, dan<h6>. Tag heading secara default akan ditampilkan oleh web browser dengan huruf tebal (bold). Tampilan dari tag header juga dibuat bertingkat. Tag header <h1> memiliki ukuran huruf paling besar, sedangkan <h6> terkecil.
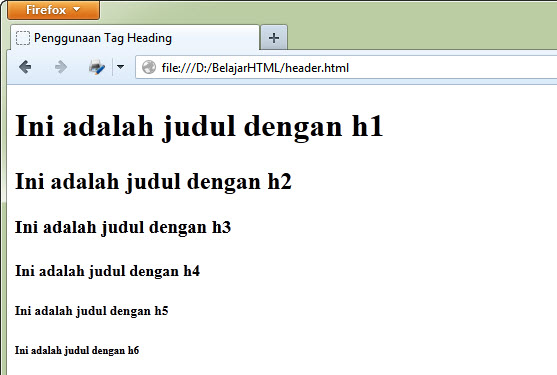
Berikut adalah contoh penggunaan tag heading di dalam HTML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <!DOCTYPE html><html><head> <title>penggunaan tag heading</title></head><body> <h1>ini adalah judul dengan h1 </h1> <h2>ini adalah judul dengan h2 </h2> <h3>ini adalah judul dengan h3 </h3> <h4>ini adalah judul dengan h4 </h4> <h5>ini adalah judul dengan h5 </h5> <h6>ini adalah judul dengan h6 </h6></body></html> |

Biasanya dalam sebuah halaman akan ada hanya 1 tag <h1>, dan beberapa tag <h2> dan <h3>dengan beberapa tag <p>. Berikut adalah contoh struktur artikel HTML sederhana dengan menggunakan tag <p> dan beberapa tag heading:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <!DOCTYPE html><html><head> <title>Belajar HTML Dasar</title></head><body> <h1>Judul Artikel</h1> <p>.....pembahasan artikel.....</p> <h2>Sub Judul Artikel 1</h2> <p>.....pembahasan sub artikel 1.....</p> <h2>Sub Judul Artikel 2</h2> <p>.....pembahasan sub artikel 2.1.....</p> <h2>Sub Sub Judul Artikel 2.1</h2> <p>.....pembahasan sub sub artikel 2.1.....</p></body> |
Dengan menggunakan beberapa tag heading dan paragraf, kita bisa membuat struktur sederhana konten HTML.
Search Engine seperti Google akan memberikan nilai lebih untuk heading. Biasanya semakin tinggi tingkat heading, semakin tinggi pula penekanan search engine. Tag <h1> dianggap lebih bernilai dari pada <h2>. Tag <h1> umumnya digunakan untuk judul sebuah konten / artikel, sehingga dianggap dapat mewakili keseluruhan artikel.
Selain terdiri dari paragraf dan judul, sebuah struktur artikel juga perlu membuat daftar, atau dikenal sebagai list. Dalam tutorial selanjutnya kita akan membahas tentang Cara Membuat Daftar/List di HTML menggunakan tag <ol>, <ul> dan <li>.
Sumber: www.duniailkom.com






Tidak ada komentar:
Posting Komentar